Elegant and Powerful Theme for Hexo
Theme NexT has the following features:
- Vanilla JavaScript.
- Support native dark mode.
- Support Pjax to deliver a fast browsing experience.
- Integrated MathJax and KaTeX mathematical formula rendering.
- Integrated PDF.js and mermaid diagram.
- Support Disqus, Changyan, LiveRe, Gitalk, Utterances and Isso comment systems.
- Support a large number of third-party statistics services.
- Easy to switch CDN provider.
- Easy to customize content or modify style.
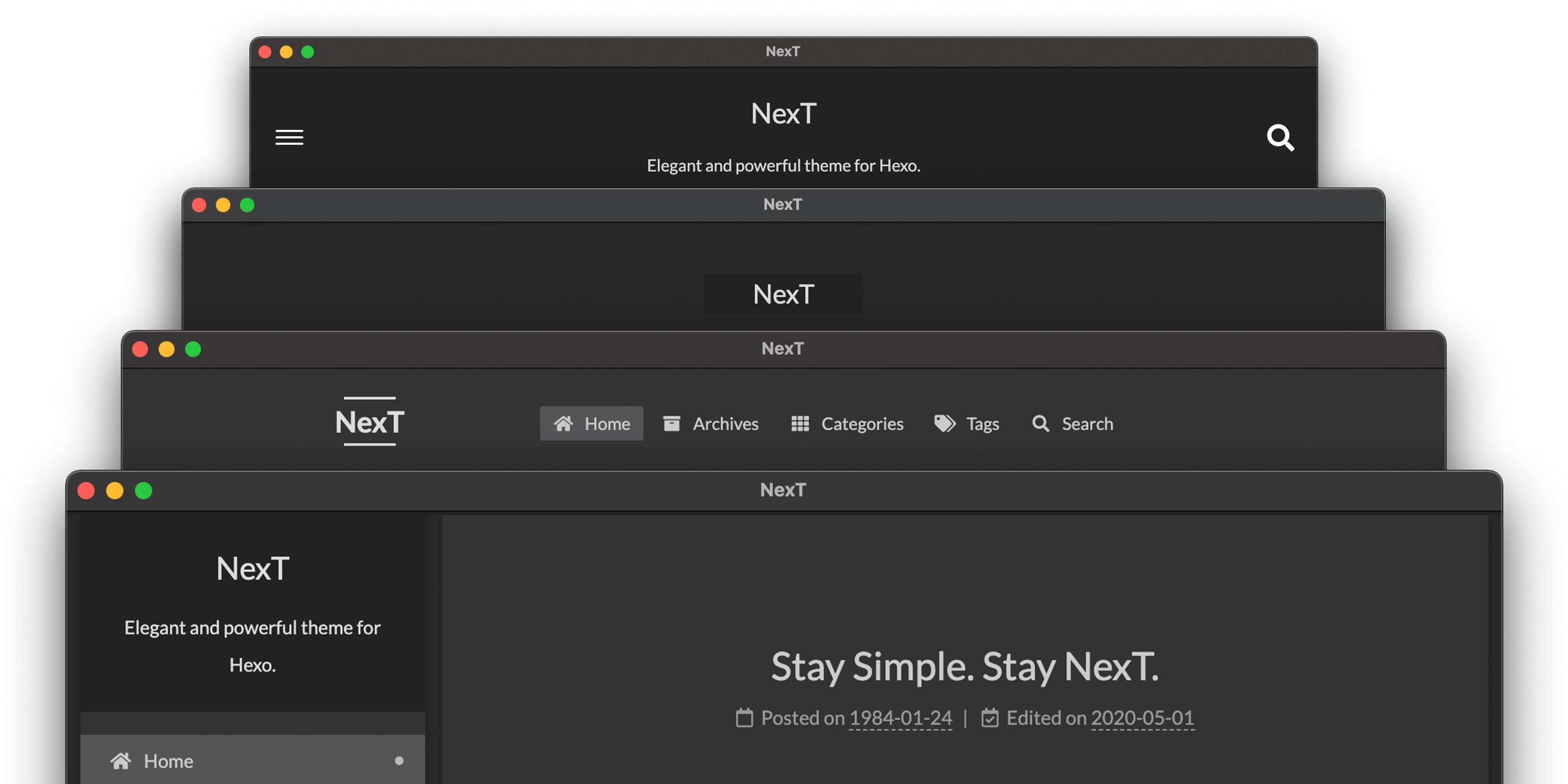
Four Schemes in One
By using different Schemes in NexT, you can simply change the style of your blog, and nearly all options can be used in all schemes.

Multilingual Support
Thanks to the contribution of our users and developers, NexT now supports over 20 languages.



Code Highlighting Themes
NexT uses code highlighting themes from the Highlight.js and Prism package, and makes more than 300 themes available to you.
| Tomorrow | Tomorrow Night | Tomorrow Night Eighties |
|---|---|---|
 |
 |
 |
| Tomorrow Night Blue | Tomorrow Night Bright | Default |
|---|---|---|
 |
 |
 |
Supported Browsers
We designed the NexT theme to support a wide range of mainstream browsers, include the current versions of Chrome, Firefox, Safari, and Microsoft Edge. Many CSS3 and ES6 features and new Web APIs have been utilized, including CSS Variables, IntersectionObserver and prefers-color-scheme, to make the NexT theme’s code more concise, reliable, and secure. Statistics show that NexT is compatible with more than 95% of browsers.
NexT is tested to work on the following browsers:
| Browser | Tested versions | Release date |
|---|---|---|
| IE | N/A | Oct 17, 2013 |
| Chrome | 80+ | Feb 5, 2020 |
| Firefox | 74+ | Mar 10, 2020 |
| Opera | 67+ | Mar 12, 2020 |
| Safari | 13.1+ | Mar 24, 2020 |
| Edge | 80+ | Feb 7, 2020 |
The criterion being that on these browsers, the core functionalities and styles of the NexT theme work normally, excluding third-party plugins.
If you need to support older browsers that are not on the supported list, you might consider using tools like Babel.js and plugins like hexo-babel.
Customize Your NexT
NexT have flexible but simple options, and you can make your own blog with built-in third-party support. Now let’s get started.